WebFlayr – UI UX, Graphics and Web Designer
/*! elementor – v3.10.0 – 09-01-2023 */
.elementor-widget-image{text-align:center}.elementor-widget-image a{display:inline-block}.elementor-widget-image a img[src$=”.svg”]{width:48px}.elementor-widget-image img{vertical-align:middle;display:inline-block} 
Web Flayr
/*! elementor – v3.10.0 – 09-01-2023 */
.elementor-column .elementor-spacer-inner{height:var(–spacer-size)}.e-con{–container-widget-width:100%}.e-con-inner>.elementor-widget-spacer,.e-con>.elementor-widget-spacer{width:var(–container-widget-width,var(–spacer-size));–align-self:var(–container-widget-align-self,initial);–flex-shrink:0}.e-con-inner>.elementor-widget-spacer>.elementor-widget-container,.e-con-inner>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer,.e-con>.elementor-widget-spacer>.elementor-widget-container,.e-con>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer{height:100%}.e-con-inner>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer>.elementor-spacer-inner,.e-con>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer>.elementor-spacer-inner{height:var(–container-widget-height,var(–spacer-size))}
I create designs
that communicates your message and values to your audience. I design
I create designs
that communicates your message and values to your audience. I design
Over 200+ Collabs in 6 years!
/*! elementor – v3.10.0 – 09-01-2023 */
.elementor-widget-image-carousel .swiper-container{position:static}.elementor-widget-image-carousel .swiper-container .swiper-slide figure{line-height:inherit}.elementor-widget-image-carousel .swiper-slide{text-align:center}.elementor-image-carousel-wrapper:not(.swiper-container-initialized) .swiper-slide{max-width:calc(100% / var(–e-image-carousel-slides-to-show, 3))}








My designs have helped, my clients generate over $30M in the past 6 years.
Create something with me that matters
Let’s talk vibes – Hafsa’s got this chill, approachable vibe that makes you feel like you’re talking to a friend. She walked me through the whole process like a pro and even dropped some design wisdom on me. If you’re on the hunt for a web designer who’s got skills and swag, Hafsa is the move.  “
“
– David Brown
This girl is a straight-up genius! When I needed a website for my startup, I was looking for someone who could turn my vision into a website that screams ‘next-level.’ And guess what? Hafsa delivered that and more!
– Emma Shanon
She’s not just a designer; she’s your digital BFF. She listened to all my wild ideas and turned them into reality, and she did it all on fleek.
– Sara Clark
Recent works
/ 2016 — 2022
/*! elementor – v3.10.0 – 09-01-2023 */
.elementor-widget-divider{–divider-border-style:none;–divider-border-width:1px;–divider-color:#2c2c2c;–divider-icon-size:20px;–divider-element-spacing:10px;–divider-pattern-height:24px;–divider-pattern-size:20px;–divider-pattern-url:none;–divider-pattern-repeat:repeat-x}.elementor-widget-divider .elementor-divider{display:flex}.elementor-widget-divider .elementor-divider__text{font-size:15px;line-height:1;max-width:95%}.elementor-widget-divider .elementor-divider__element{margin:0 var(–divider-element-spacing);flex-shrink:0}.elementor-widget-divider .elementor-icon{font-size:var(–divider-icon-size)}.elementor-widget-divider .elementor-divider-separator{display:flex;margin:0;direction:ltr}.elementor-widget-divider–view-line_icon .elementor-divider-separator,.elementor-widget-divider–view-line_text .elementor-divider-separator{align-items:center}.elementor-widget-divider–view-line_icon .elementor-divider-separator:after,.elementor-widget-divider–view-line_icon .elementor-divider-separator:before,.elementor-widget-divider–view-line_text .elementor-divider-separator:after,.elementor-widget-divider–view-line_text .elementor-divider-separator:before{display:block;content:””;border-bottom:0;flex-grow:1;border-top:var(–divider-border-width) var(–divider-border-style) var(–divider-color)}.elementor-widget-divider–element-align-left .elementor-divider .elementor-divider-separator>.elementor-divider__svg:first-of-type{flex-grow:0;flex-shrink:100}.elementor-widget-divider–element-align-left .elementor-divider-separator:before{content:none}.elementor-widget-divider–element-align-left .elementor-divider__element{margin-left:0}.elementor-widget-divider–element-align-right .elementor-divider .elementor-divider-separator>.elementor-divider__svg:last-of-type{flex-grow:0;flex-shrink:100}.elementor-widget-divider–element-align-right .elementor-divider-separator:after{content:none}.elementor-widget-divider–element-align-right .elementor-divider__element{margin-right:0}.elementor-widget-divider:not(.elementor-widget-divider–view-line_text):not(.elementor-widget-divider–view-line_icon) .elementor-divider-separator{border-top:var(–divider-border-width) var(–divider-border-style) var(–divider-color)}.elementor-widget-divider–separator-type-pattern{–divider-border-style:none}.elementor-widget-divider–separator-type-pattern.elementor-widget-divider–view-line .elementor-divider-separator,.elementor-widget-divider–separator-type-pattern:not(.elementor-widget-divider–view-line) .elementor-divider-separator:after,.elementor-widget-divider–separator-type-pattern:not(.elementor-widget-divider–view-line) .elementor-divider-separator:before,.elementor-widget-divider–separator-type-pattern:not([class*=elementor-widget-divider–view]) .elementor-divider-separator{width:100%;min-height:var(–divider-pattern-height);-webkit-mask-size:var(–divider-pattern-size) 100%;mask-size:var(–divider-pattern-size) 100%;-webkit-mask-repeat:var(–divider-pattern-repeat);mask-repeat:var(–divider-pattern-repeat);background-color:var(–divider-color);-webkit-mask-image:var(–divider-pattern-url);mask-image:var(–divider-pattern-url)}.elementor-widget-divider–no-spacing{–divider-pattern-size:auto}.elementor-widget-divider–bg-round{–divider-pattern-repeat:round}.rtl .elementor-widget-divider .elementor-divider__text{direction:rtl}.e-con-inner>.elementor-widget-divider,.e-con>.elementor-widget-divider{width:var(–container-widget-width);–flex-grow:var(–container-widget-flex-grow)}

<!–
–>
Socialix SaaS
Case Study
Show project

<!–
–>
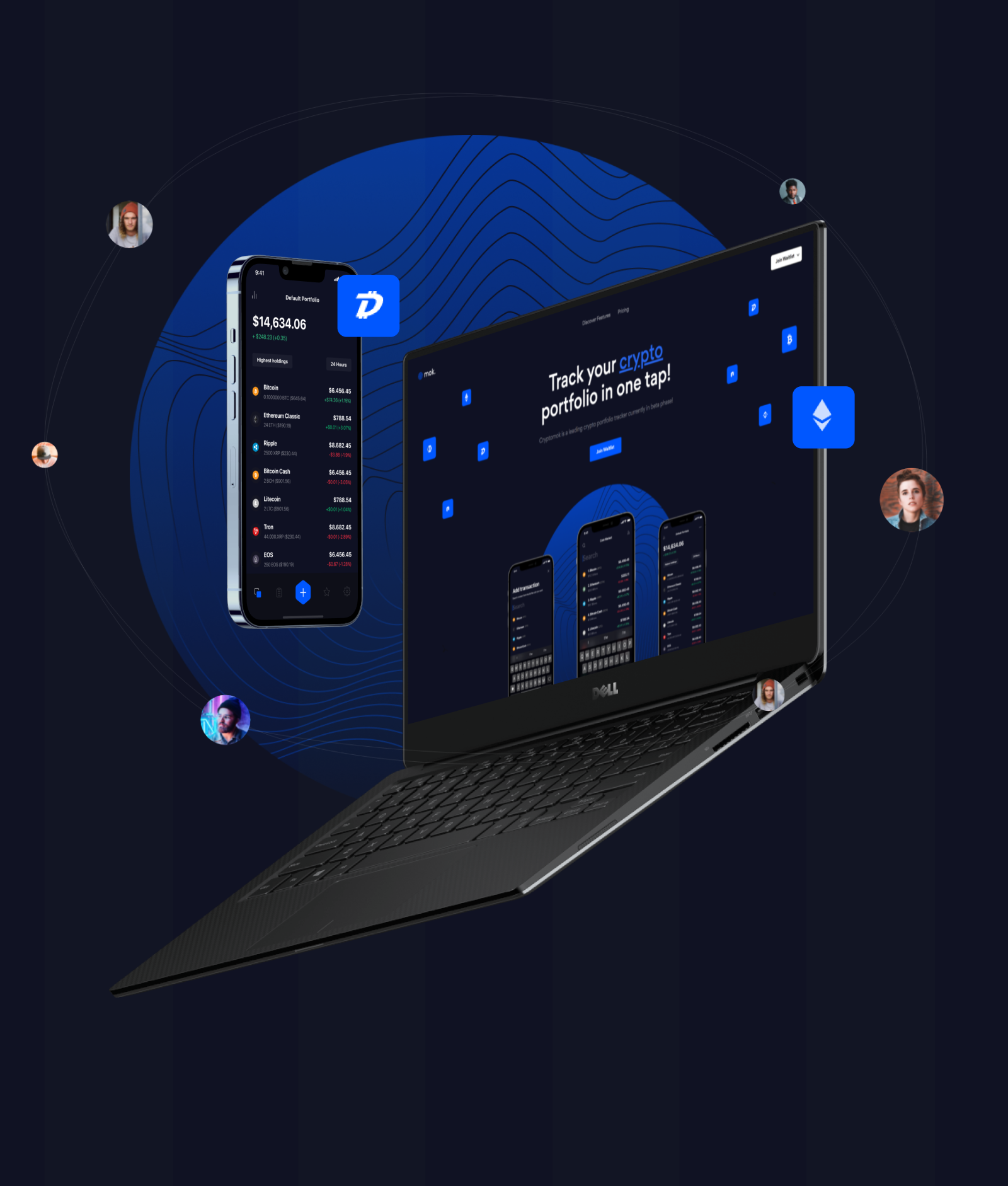
Cryptomok
Case Study
Show project

<!–
–>
Glowmode
Case Study
Show project

<!–
–>
Branding Projects
Identity
Show project

<!–
–>
Landing Pages
Landing Pages
Show project

<!–
–>
Presentation Designs
Case Study
Identity
Show project
Get a FREE Web Consultation!!
With more than 6+ years
of experience, I have
served clients across
the planet earth.
Grow brands through bold, strategic creative
Using year-over-year design approaches and the latest technologies, I will ensure that your new design will be visible, accessible, and treads lightly on the environment.
Modern and cutting-edge approach for creating digital and connected brands, services, and products driving digital arts and engaging experiences.
Work Ethic & Quality
100%

Capabilities

Connection
UI UX MVP
Complete UI UX solution from sitemap, user research, wireframes to final digital product design.
Complete UI UX solution from sitemap, user research, wireframes to final digital product design.
Connection
UI UX MVP

Collaboration
Websites
Design a high-impact user focused websites for your businesses or products with responsive features
Design a high-impact user focused websites for your businesses or products with responsive features
Collaboration
Websites

Innovation
Mobile Apps
Design user-focused beautiful mobile experiences for iOS, Android, or the Web with the latest design principles.
Design user-focused beautiful mobile experiences for iOS, Android, or the Web with the latest design principles.
Innovation
Mobile Apps

Experience
Research
Looking for someone to research further on your idea? I can help create a plan for your idea in visual way!
Looking for someone to research further on your idea? I can help create a plan for your idea in visual way!
Experience
Research
A simple process
from start to end.
Check my process !
Book A Quick Chat
Stage 1
Project Definition
& Scope
/00 – 1
1 Day
Project Definition & Scope
The first phase of a design process defines the project’s goal and scope with team members and stakeholders from multiple departments–usually consisting of representatives from CEOs, Developers to Project Managers.
Stage 2
Project Research
& Sitemap
/00 – 2
1-3 Days
Project Research and Sitemap
This phase includes research about client competitors and creating a sitemap or user flow of screens and mood boards. It will be important for you to understand the project, as well as help me to create a user-focused and user-centric designs for the website, app or product
Stage 3
Work and Revisions
/00 – 6
1-2 Weeks
Work and Revisions
This phase includes working together on the design and finalizing the high-fidelity mockups for your app, website, or product. A final prototype is also created to work as an MVP to showcase to anyone.
Stage 4
Files Delivery & Support
/00 – 9
1 Day
Files Delivery & Support
This phase includes delivery of design MVP on Figma and finalizing all the files with an invoice sent to you for work completed!

Web Flayr
- Dubai, UAE
- Level 3, The Offices 3, One Central Dubai World – Trade Centre, Dubai
- Pakistan
- CoSpace – Federal B Area Block, Karachi Pakistan
- © 2016-2023 . All rights reserved | Hafsa Fatima
Showing all 3 results
